
I’m baffled by why so few brands seem to be using Google’s new AR wrapper. It’s a landmark product that allows both Apple (.usdz) and Android (.glb) augmented reality models to be inserted into a website via a single line of code. My team is using it for clients as we speak. But we feel like a lonely bastion. So I want to light the signal fire for web AR.
I know why people haven’t heard of the AR wrapper: Google didn’t make its function very public. My team only found out about it on a deep dive. Since we didn’t see the product anywhere and forgot what they called it, we just started calling it the “wrapper.” That’s basically what it does and nobody else talks about it, so we stuck with it. It’s actually called Scene Viewer and was released back in May.
The wrapper lets you showcase any product on a website with a 3D model. The user clicks, and it opens to QuickLook for Apple users and Model Viewer for Android users.
Basically, web AR is here (not technically for those purists out here, I know, but still) and it’s awesome, but we haven’t seen it used outside our partners. Online retail showcasing will never be the same a — it just has to be liberated! Put the jacket right in front of you and inspect the collar; have cuisine come alive on your table and make yourself super hungry; check out a prospective car and see if it will look rad in your driveway. This can all happen now directly off the web.
Until now, augmented reality has been stuck in the app. But my team refused to try to market branded AR apps. Making an AR app means that you have to push downloads and keep it fresh enough to retain users. People already have too many apps they don’t use, so we felt this wasn’t viable. Thus, we strictly focused on pushing content to the social apps that had AR platforms — Snap, Facebook, and now Instagram. These are obviously super powerful platforms, but they’re not the World Wide Web. Thousands of product websites can now be enhanced and brought into the 3D world.
There have been some web-based AR products before, like 8th Wall, but they were really expensive, don’t anchor well enough, and sometimes require some permission requests that are real non-starters. The AR wrapper brings the power of ARKit and ARCore to the web — very strong AR technologies that function in a rather seamless way.
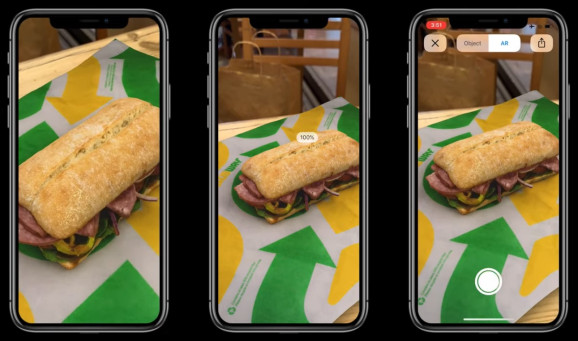
The AR wrapper also comes with a native 3D viewer. This is huge, as before we thought users would have to recognize an unknown icon to know that the thumbnail on the site is AR enabled. Now the experience just spins in front of them, like a beautiful lure, screaming to be touched. There is also an AR icon, but the 3D icon gives users a far more intuitive cue that the object is in 3D/AR.
When we started demoing on the AR wrapper, we understood its power and were like giddy school kids — as any company doing AR should be. We had been waiting for the ability to transform web pages into AR experiences. That ability is here, but it feels like we’re in the bottom of a canyon screaming its praises and only hearing our own echo in reply.
























